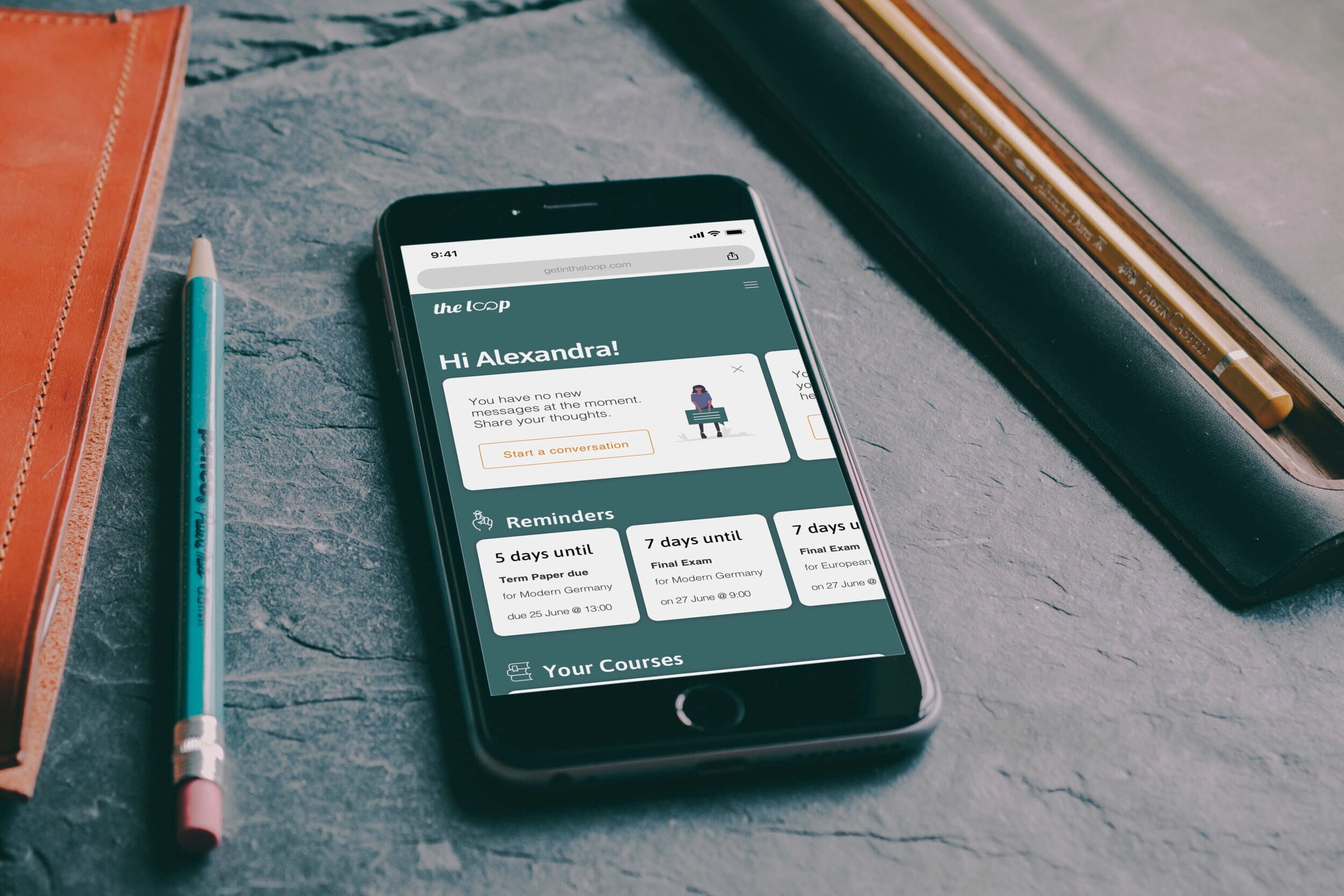
The Loop: a Social Study App
I created this responsive web app for a UI for UX Designers Specialization course I took through CareerFoundry. I was given a project brief which contained the user research and persona and tasked me with creating the app's structure and design.

Objective.
Create a responsive web app that will allow students to engage with a like-minded student community when and where they want, making it especially useful for those juggling their studies with a job, family, illness, etc.
My Roles: UI Design
Tools Used: Sketch, Invision
Duration: 4 months
My Process.
Define
Ideate
Visual Design
Define.
Goals
By addressing the core needs of the user persona provided in the project brief, I defined three goals for the minimum viable product (MVP):
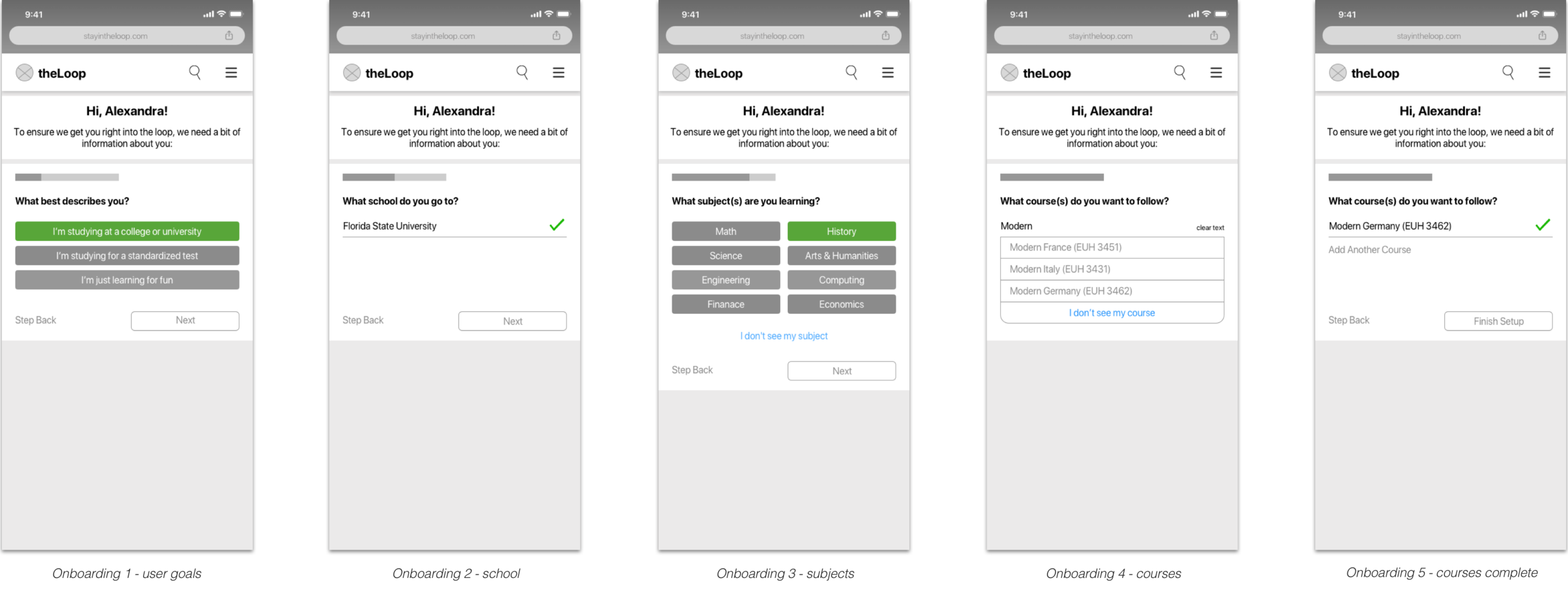
Onboarding
A seamless onboarding to ensure the users are placed directly in the courses they are taking.
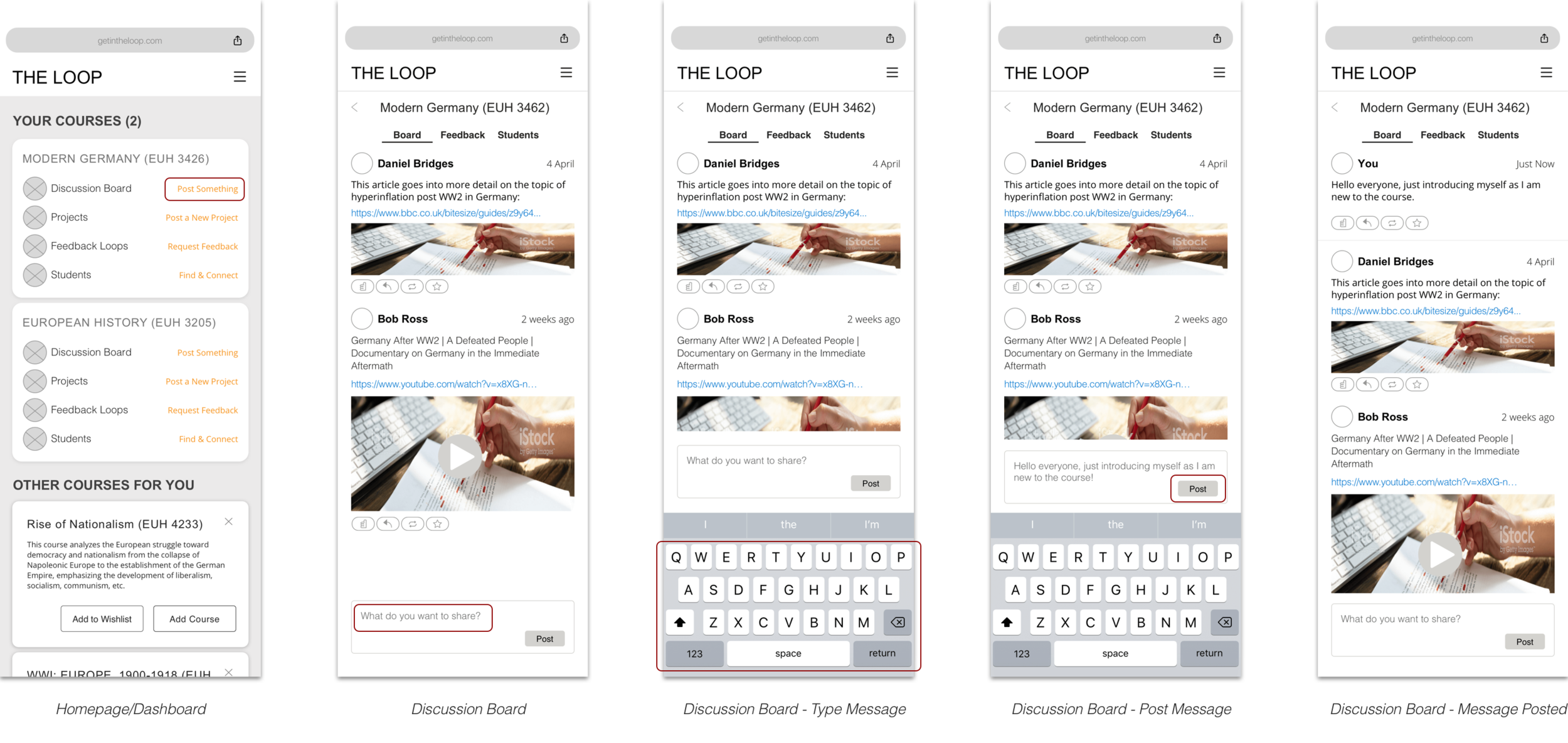
Sharing
A quick and simple functionality that allows users to share course-related information.
Connection
An engaging chat feature, allowing students to connect and collaborate with each other.
User Persona
The user persona was provided in the project brief. I created a visual to represent his information.Meet Alexander:
User Stories
Creating user stories allowed me to imagine the user and how they would be using the app during the design process.
User Flows
I created user flows for each user story, to ensure I could visualize how the user would navigate the essential paths through the app.
Ideate.
Paper Wireframes
Digital Wireframes
User Story 1: As a new user, I want to create a profile so other students can find me.
User Story 2: As a frequent user, I want to be able to message other students so we can problem-solve together.
User Story 3: As a frequent user, I want to be able to view and share articles, videos, images, and other files, and write posts for other students to read so we can share knowledge.
Visual Design.
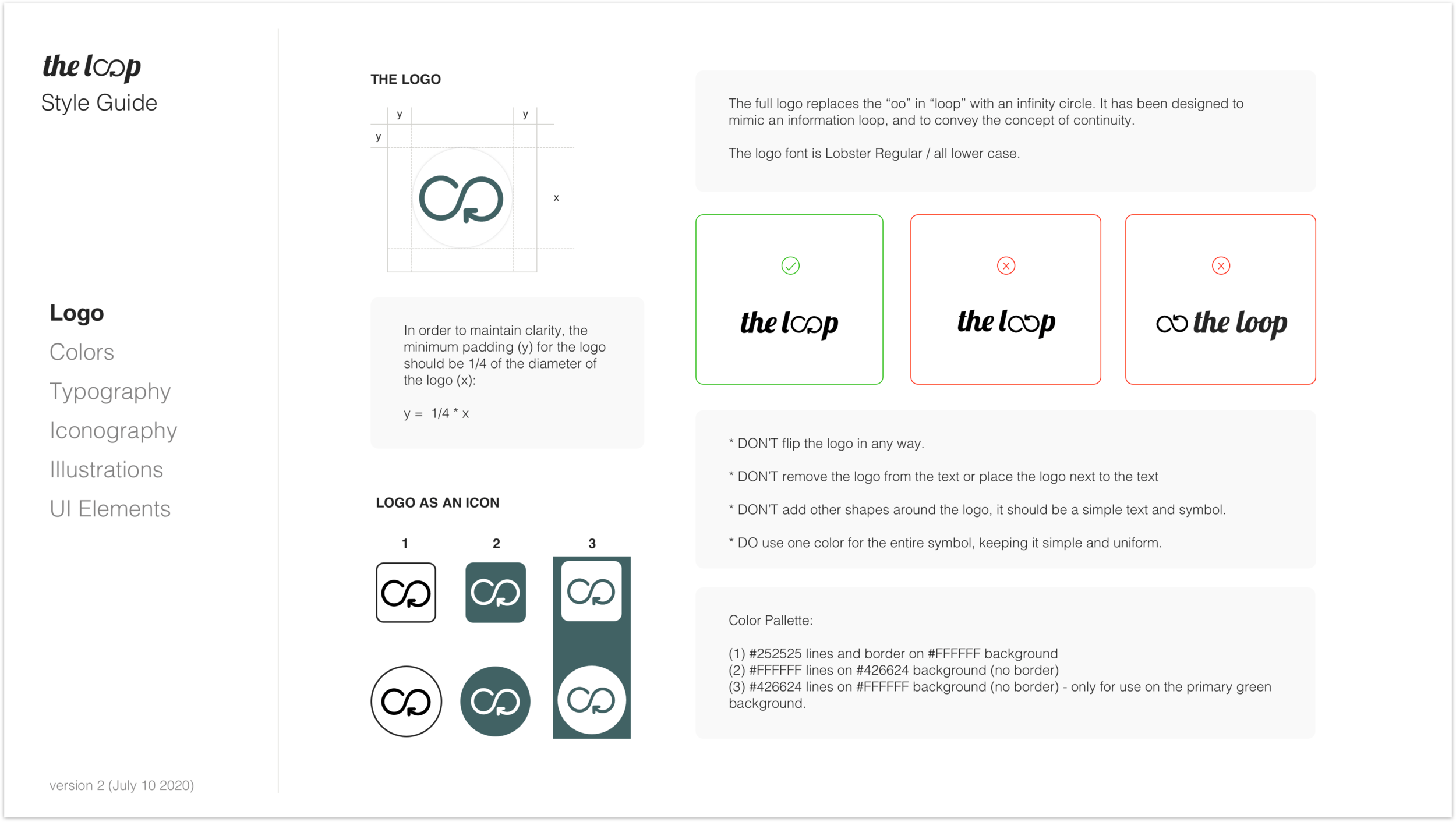
The branding guidelines call for a friendly, welcoming, and reassuring style, which I gained inspiration for by creating a mood board. I achieved this through the use of a primary deep green, plenty of white, and occasional orange as well as simple yet timeless fonts and a custom minimalistic icon library. I documented all of this and more in a comprehensive style library, to ensure the cohesive style is maintained.
Moodboard
Colors, Typography & Icons
Style Guide
Key Features.
Custom Profile
Create a profile matching your learning goals and quickly join your course.
Chatroom
Find students in your course and quickly connect with them to plan, collaborate, and share information.
Course Discussion Board
Interact with others in your course in order to share articles, videos, information, and more.